
New APP color scheme dark color by Marvin Wu on Dribbble
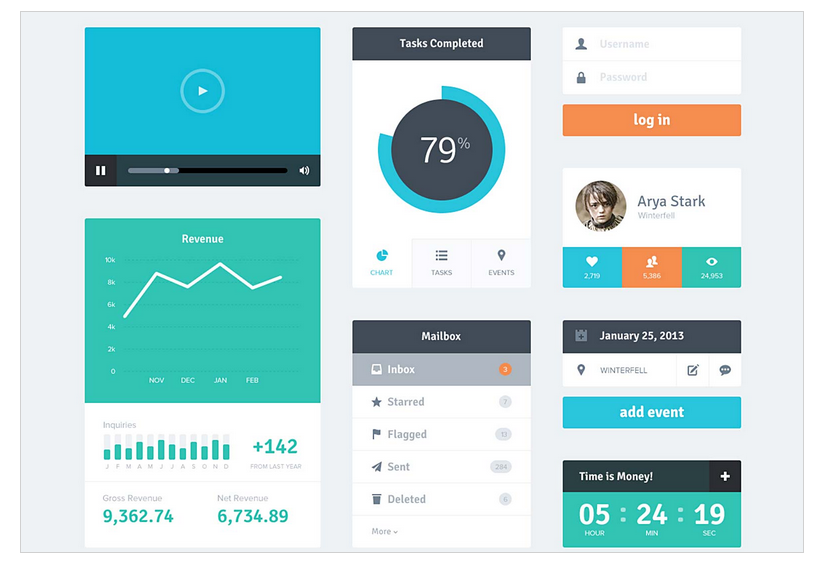
Mobile app design principles for color patterns How many black and white apps have you seen? Probably none. Even the simplest monochromatic scheme usually has at least two shades of the same color. Adequately chosen color patterns encourage user participation and brand recognition.

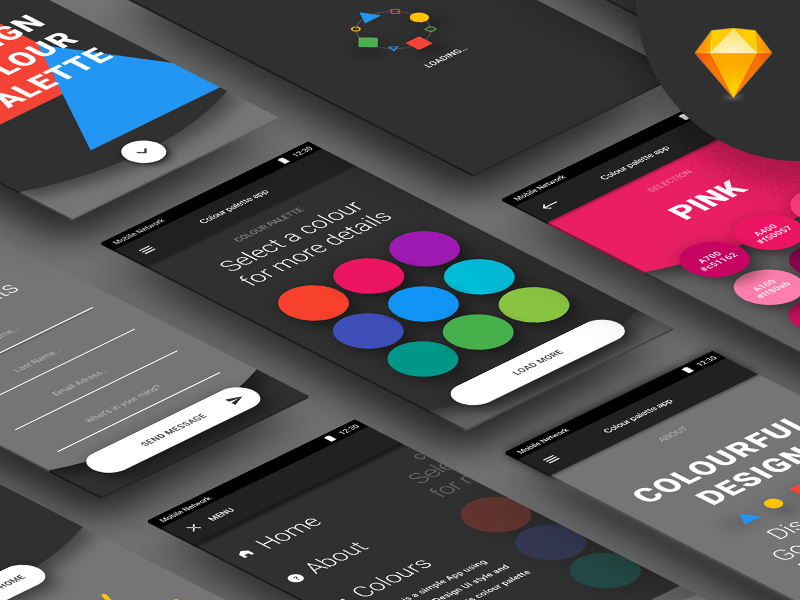
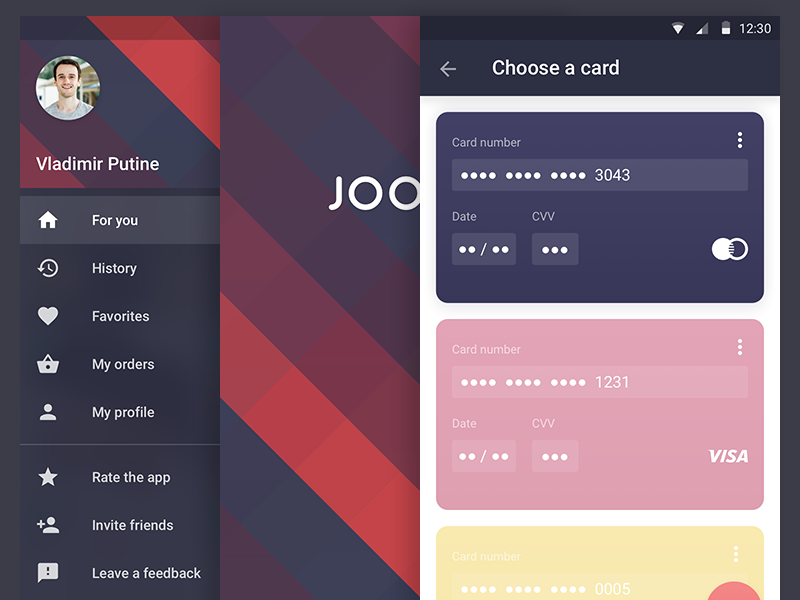
FREE Gradient Color Palette for Sketch Designers FreebiesUI Web design trends, Color palette
So what color schemes are trending in mobile app design in 2023? From dark mode with vibrant accents to retro color palettes, here are the top seven mobile app color scheme trends to try in your next app design. 1. Dark Mode with Vibrant Accents

Mobile App Design 14 Trendy Color Schemes Adoriasoft
1. Coolors Link: Coolors Coolors is my first thought for colour scheme app, as not only can you rapidly cycle through beautiful colour schemes with the space bar, but you can customize them to your liking by tweaking the hue, brightness, saturation, and temperature, and by toggling alternative shades.

15 classic Color Scheme Generators to Pick the Perfect Palette
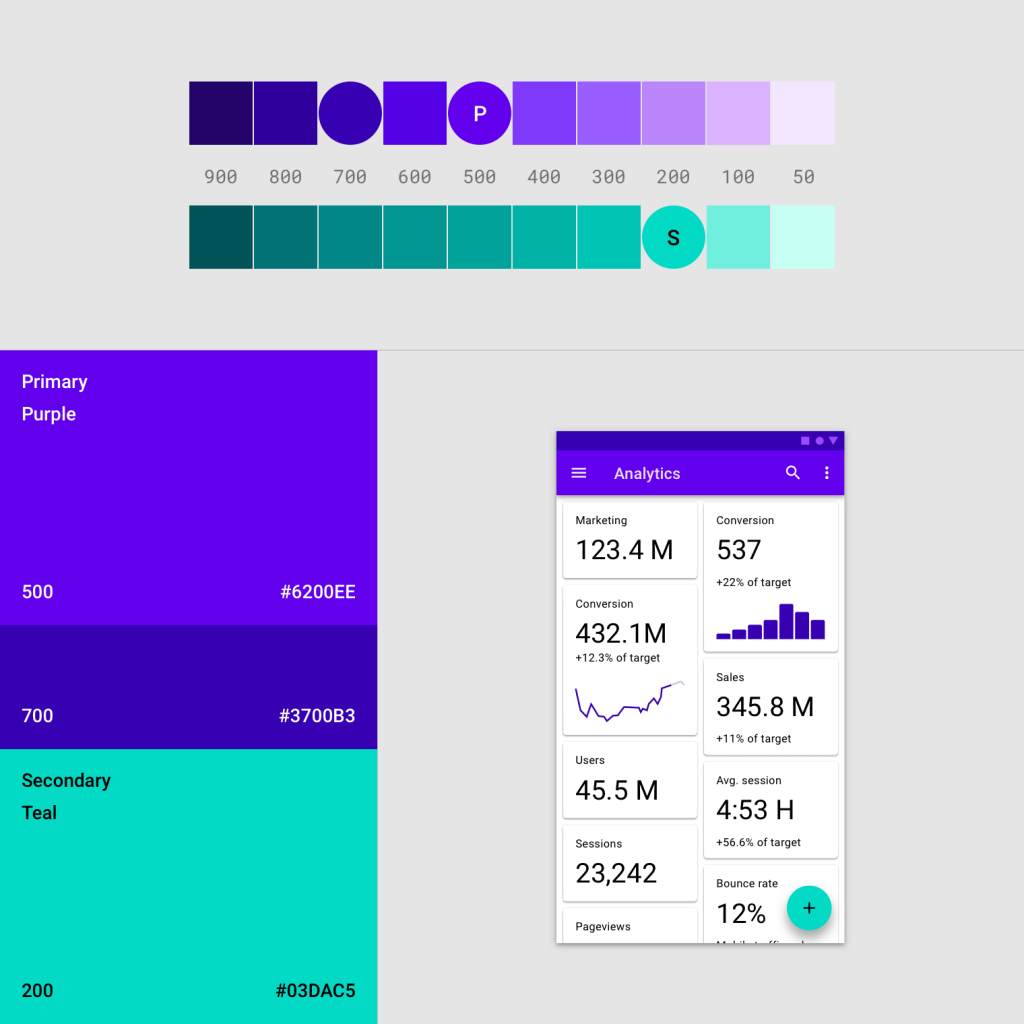
Android performs the following steps to generate color schemes from a user's wallpaper. The system detects the main colors in the selected wallpaper image and extracts a source color. The system uses that source color to further extrapolate five key colors known as Primary, Secondary, Tertiary, Neutral, and Neutral variant. Figure 2.

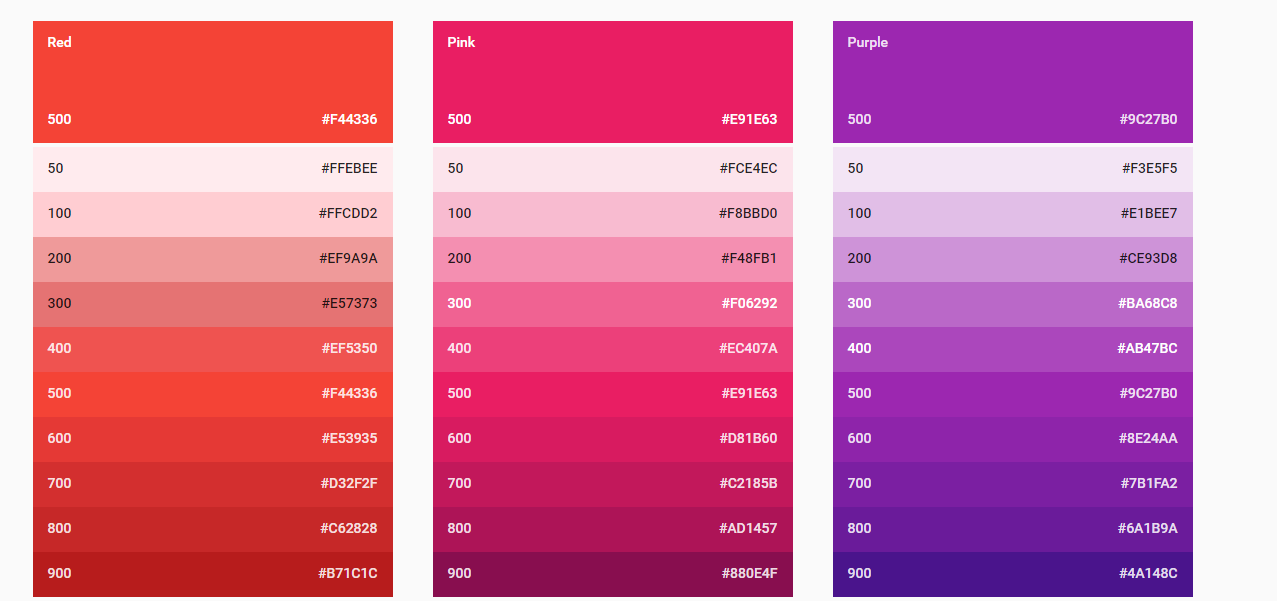
ระบบสี (The Color System) ราชเทวี, กรุงเทพฯ, ประเทศไทย Thai Programmer Association
Easy. Long press on an empty part of your home screen until you see the pop-up menu. Select "Wallpaper & style.". Select "Change wallpaper.". Long-press for a pop-up menu. Select "Change.

Android will look a little different in 2019, and the bugdroid is losing his body
Get inspired by these beautiful android color schemes and make something cool!

Mobile App Design 14 Trendy Color Schemes Adoriasoft
Otherwise, you may choose to follow these instructions with care. Step 1. Change your theme. The first thing you need to do (after installing Android 13) is change your color theme in the Pixel.

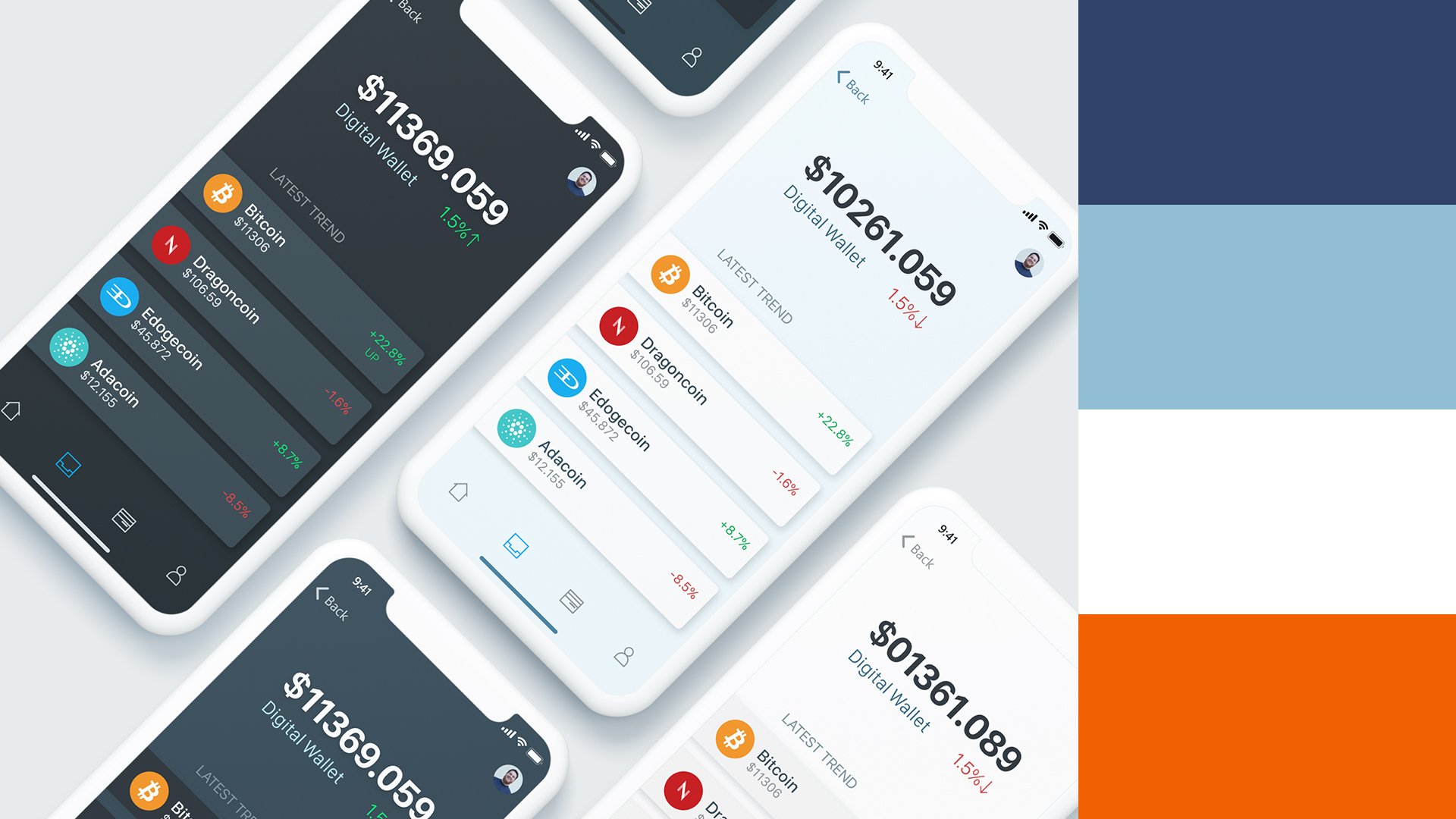
Mobile app design Distributed Ledger & Blockchain Solutions
7. Consider the Target Audience. You should find out the target audience's expectations before you select a color scheme for your app. You should carry out in-depth research of the market to know the average user age, gender ratio, cultural diversity, etc.

Generate beautiful color schemes for UI and UX design, and preview how they would look on your app or website with dynamic mockup previews.

Android Color Palette App Sketch freebie Download free resource for Sketch Sketch App Sources
September 28, 2022 Color is one of the most powerful marketing tools you have at your disposal. It can evoke emotions, change moods, and sway minds. It can even make you seem more successful than you are, according to a study by the Xerox Corporation. But as with any tool, using color properly is crucial to realize its benefits.

Android App to Change the Screen Color by Clicking on Color Button Using Android Studio YouTube
Google has been working on wallpaper-defined color schemes for some time, starting in Android 5.0 Lollipop and the "Palette" API back in 2014. Monet represents a second-generation swing at the.

How to Design UI/UX for the Latest Android 9 and 10 Updates
Color scheme The Wear OS color scheme is created based on the baseline Material Design color theme . You can use that theme as-is, or customize for your app. This theme includes default colors for: Primary and secondary colors Variants of primary and secondary colors

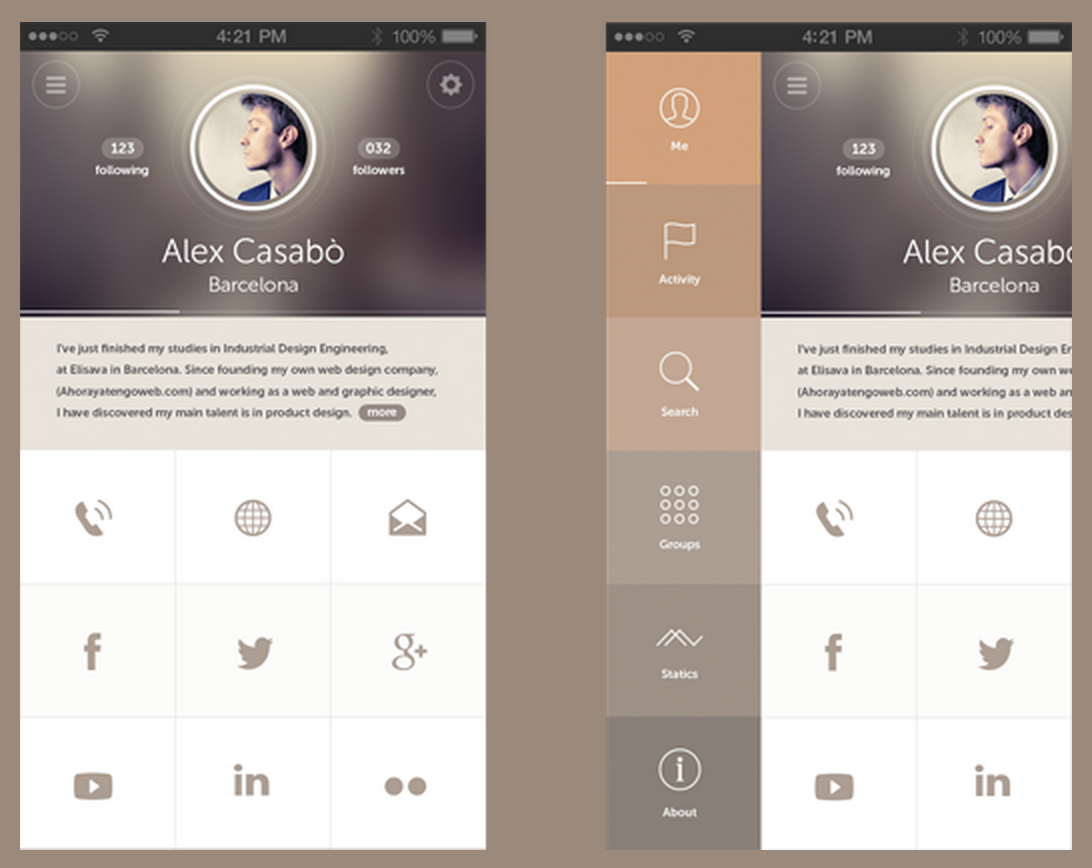
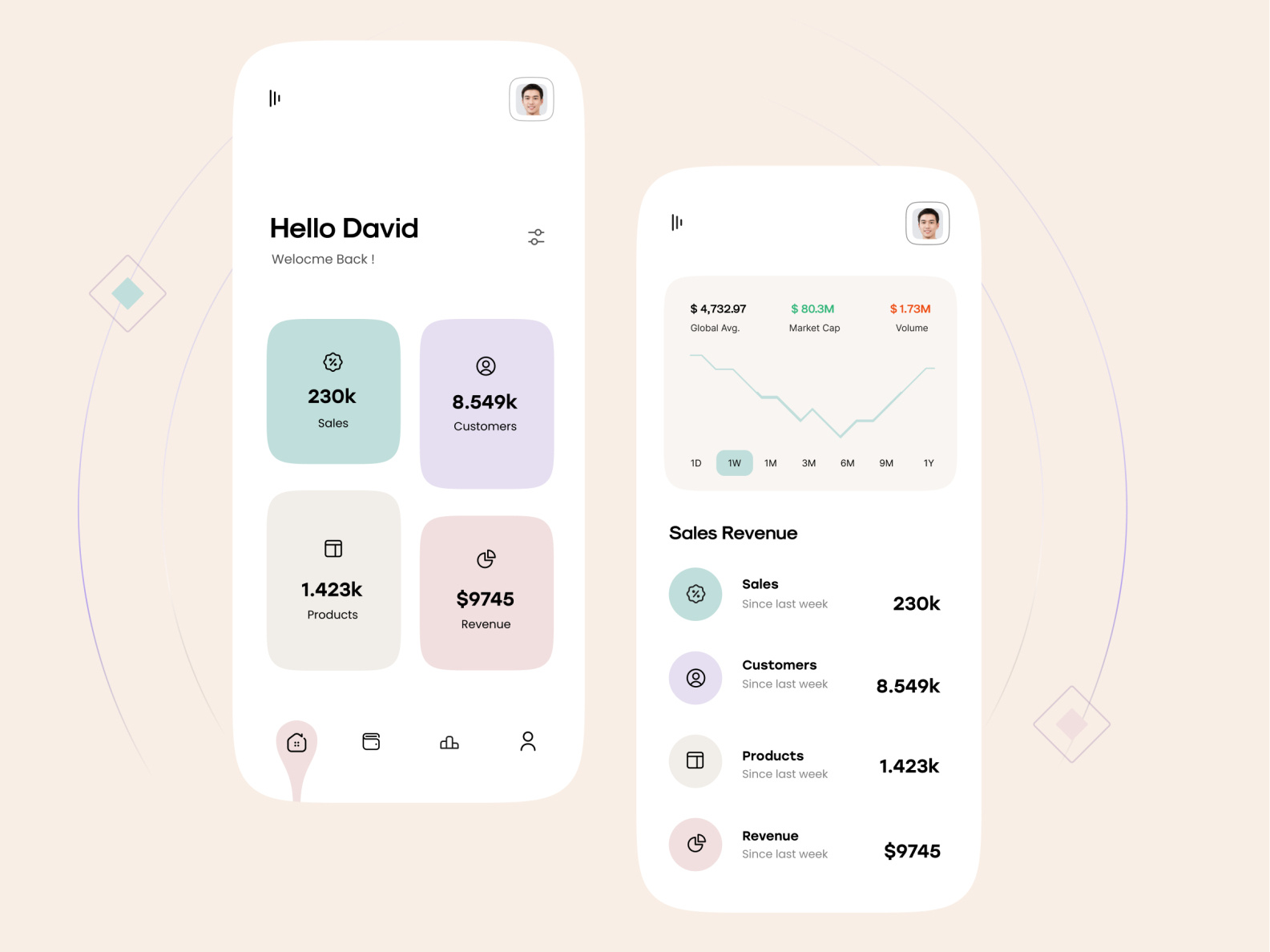
Finance App Light Color scheme by Ghulam Rasool 🚀 for Cuberto on Dribbble
The number of downloads for mobile apps is expected to reach $258.2 billion in 2022 from $178.1 billion yearly in 2017. The following are 7 mobile app color schemes/patterns to follow in 2020: Focused Color Palette With Minimal Color Usage, High-Contrast Colors in UI Shadows and Less Noticeable Colored Colored icons.

Building Awesome Color Schemes for Web & UI Design Projects Muhammad Ahsan Skillshare
Color scheme Use color to express style and communicate meaning. Setting your app's colors can be crucial for personalization, defining semantic purpose, and of course defining brand identity. Note: For details on color on other Android platforms, see Wear Material theming and TV design guidelines. Takeaways To ensure accessibility:

Using Color Schemes in Mobile UI Design SitePoint
Create a palette A Palette object gives you access to the primary colors in an image as well as the corresponding colors for overlaid text. Use palettes to design your app's style and to dynamically change your app's color scheme based on a given source image. To create a palette, first instantiate a Palette.Builder from a Bitmap.

App [New Color Scheme] by Alexander Zaytsev on Dribbble
An essential part of the mobile app design is color scheme. One simply can't underestimate the power of color in apps. Right color scheme helps not only set the mood for your app,.